A special effect is the highlight of this section in Chapter 7 of How to Cheat in Photoshop, 6th ed. But, first, author Steve Caplin teaches three different shading techniques for skin tones, all of which are now staples in my repertoire.
Dodge and Burn
Although my CS3 course had a tutorial on using the Dodge and Burn tools, they were only for restoring old black & white photographs. Using the tools on skin tones is trickier, but can have very satisfactory results. Just one critical note: these tools permanently change an image. Once done, and the image file closed, the changes cannot be undone. So, definitely work on a duplicate of the original layer, just in case someone decides they don’t like the outcome.
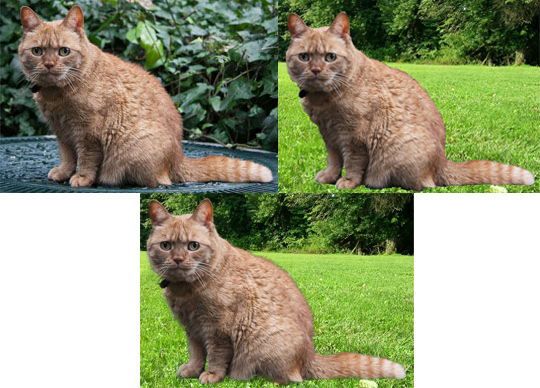
As for the technique, Caplin suggests making using low opacity brushes along with a combination of both the Dodge and Burn tools, set once to highlights and once to midtones. In the image pair below I used Caplin’s technique to create a more striking appearance:
 The image on the left was photographed with neutral lighting. As Caplin instructed, I added subtle shading and highlights for a more visual interest.
The image on the left was photographed with neutral lighting. As Caplin instructed, I added subtle shading and highlights for a more visual interest.
Adding Some Drama With Light Modes
In this tutorial Caplin shows how three light modes – Hard Light, Soft Light, and Overlay – can produce a Hollywood-style lighting effect. Much as theatrical lighting creates drama by using colors, Caplin suggests using various color and light mode combinations to do the same for still images. In the pair, below, I used his techniques to create the image on the right from the neutrally lighted figure on the left.
 Using a dark blue shade for the shadows, a purple one for the midtones and an amber shade for the highlights, Caplin shows how each combination looks with the three different light modes. The image I created on the right uses Soft Light mode for a muted effect. However, by using Hard light for one or more of the layers, a more dramatic effect can be attained.
Using a dark blue shade for the shadows, a purple one for the midtones and an amber shade for the highlights, Caplin shows how each combination looks with the three different light modes. The image I created on the right uses Soft Light mode for a muted effect. However, by using Hard light for one or more of the layers, a more dramatic effect can be attained.
Reversing Shading With Curves
The next technique is one I’ve use over and over again in Friday Challenges. When combining different images to create a new composite, more often than not the images will have different light sources. A sure sign that an image has been produced by combining two, or more, separate images is having lighting that appears to come from different directions. Such inconsistent lighting is a common error. So common that Caplin frequently dings people for it in his critique of their Friday Challenge submissions.
However, correcting lighting issues has many real-work applications. For example, creating a balanced image of an individual such as U. S. President Barack Obama:
 Using curves layers, I created to both the neutral in the center and the right lit image of Obama, on the right, from an image that was originally lit from the left. By using Curves as an adjustment layer mask, instead of working directly on the image, the shading can easily be adjusted if you need to go back and do so.
Using curves layers, I created to both the neutral in the center and the right lit image of Obama, on the right, from an image that was originally lit from the left. By using Curves as an adjustment layer mask, instead of working directly on the image, the shading can easily be adjusted if you need to go back and do so.
Smoke Without Fire
Now, for the special effect I told you about. In this tutorial, Caplin teaches readers how to realistically add smoke. Again, using layers in different light modes and the Clouds filter to add texture, Caplin created an image with a lot of smoke billowing from all the stacks in the version he used in How to Cheat in Photshop. It’s my experience that refineries, at least around here, tend not to produce copious amounts of smoke during daylight hours so as not to enrage the public. Thus, my image is more subdued:
Next: Light and Shade – Part 4: Explosions, Neon and Day Into Night.
















































 Simply scaling the poster just doesn’t fit, especially around the curved side of the building for the middle sign board. And, you can’t put the poster on the right-hand signboard at all:
Simply scaling the poster just doesn’t fit, especially around the curved side of the building for the middle sign board. And, you can’t put the poster on the right-hand signboard at all:




 Note that with some types of photos you might also have to do a little work with the healing brush and the clone stamp tool, but at least Content-Aware Fill has done most of the grunt work for you.
Note that with some types of photos you might also have to do a little work with the healing brush and the clone stamp tool, but at least Content-Aware Fill has done most of the grunt work for you. First, use the Ruler tool to draw a line that matches the horizon and press Straighten:
First, use the Ruler tool to draw a line that matches the horizon and press Straighten: But, with only the tiny bit of sky at the top, it looks as if a giant tsunami wave is about to crash down upon the viewer. YIKES!!
But, with only the tiny bit of sky at the top, it looks as if a giant tsunami wave is about to crash down upon the viewer. YIKES!!